วิธีใส่ภาพส่วนหัวด้านบนให้Hi5
เปิดเข้าหน้าHi5ส่วนล่างจากรูปโปรไฟล์
1.เลือกช่องกำหนดรูปแบบโปรไฟล์คลิก
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
Copy Codeไปวางได้เลยค่ะ
หมาย:เหตุหากภาพไม่ขึ้นให้แสดงว่าCopyโค๊ดไปไม่หมด
สนุกกับการแต่งHI5
สนุกกับการแต่งHI5
เพิ่มเติมบางครั้งภาพลงแล้วความสูงไม่พอดีเปลี่ยนขนาดตามชอบเลยนะค่ะ
height:ความสูง
{height:600px
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
แล้วเพิ่มขนาดความสูงใหม่เข้าไป ลบค่าความสูงอันเก่า
เช่น 500,400,450, เป็นต้นค่ะ
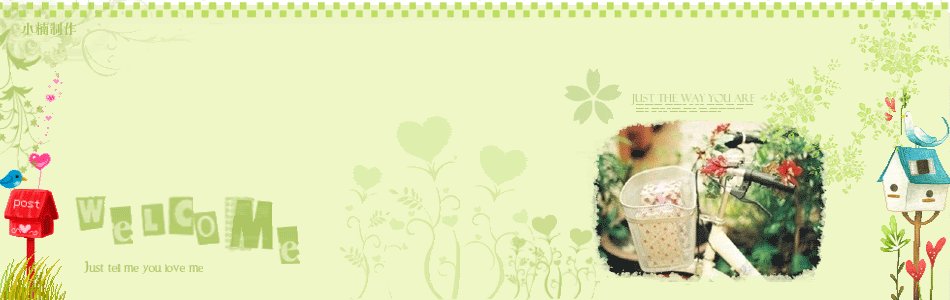
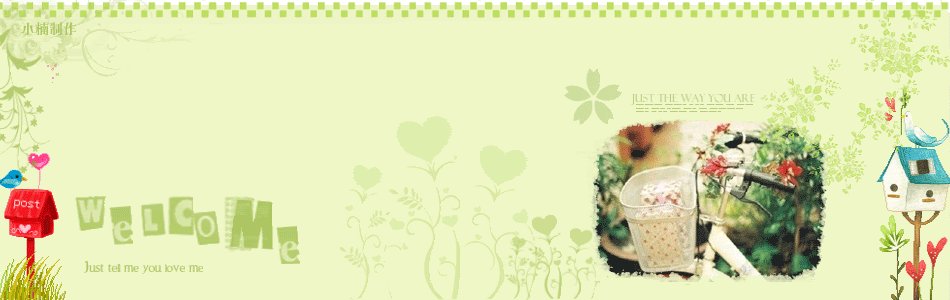
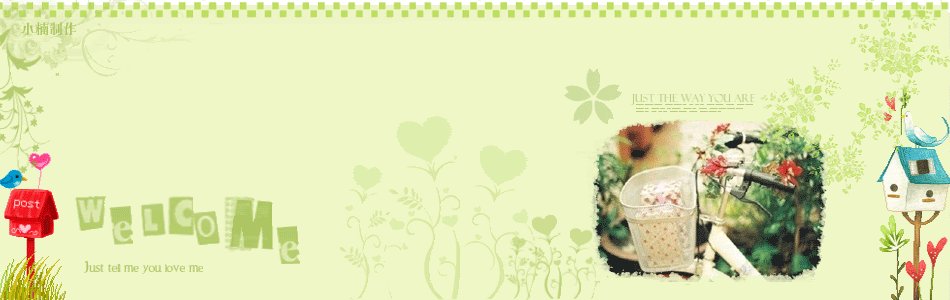
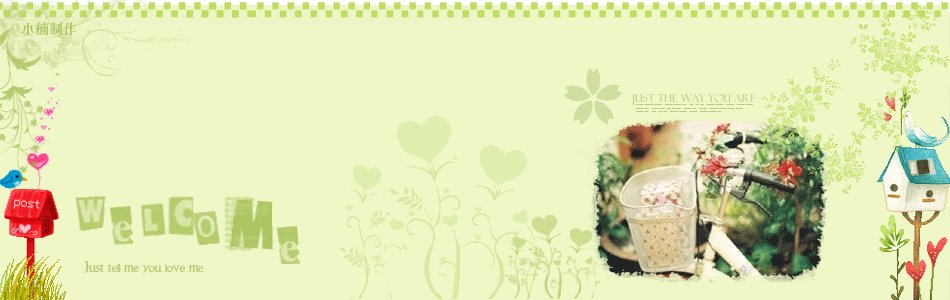
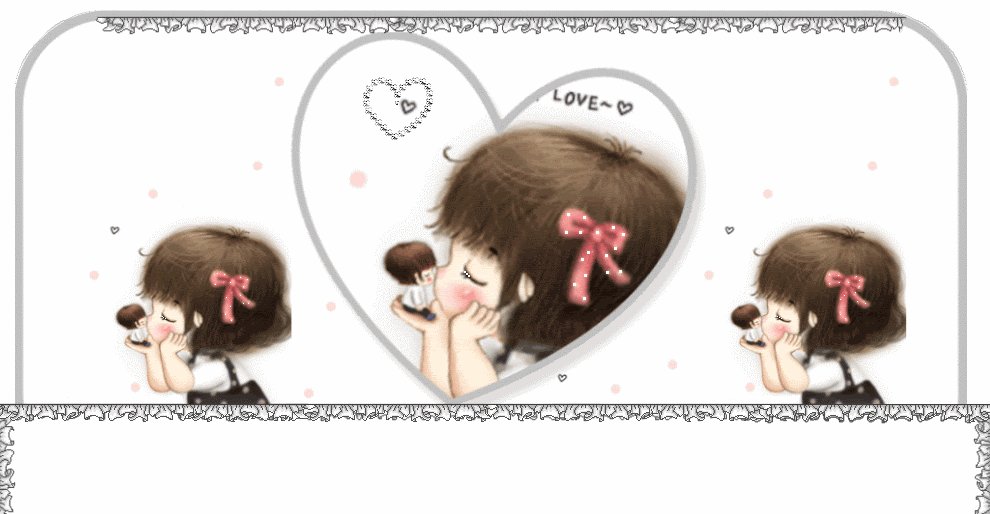
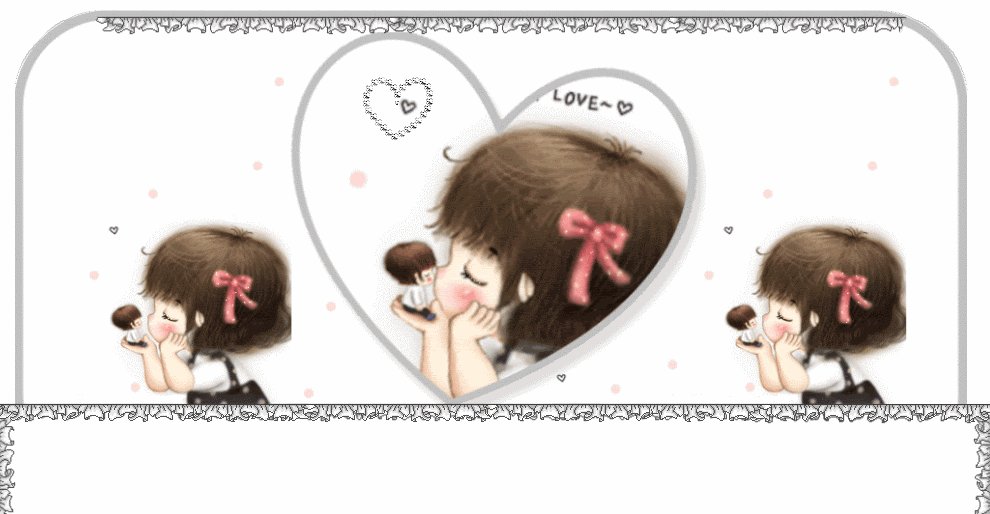
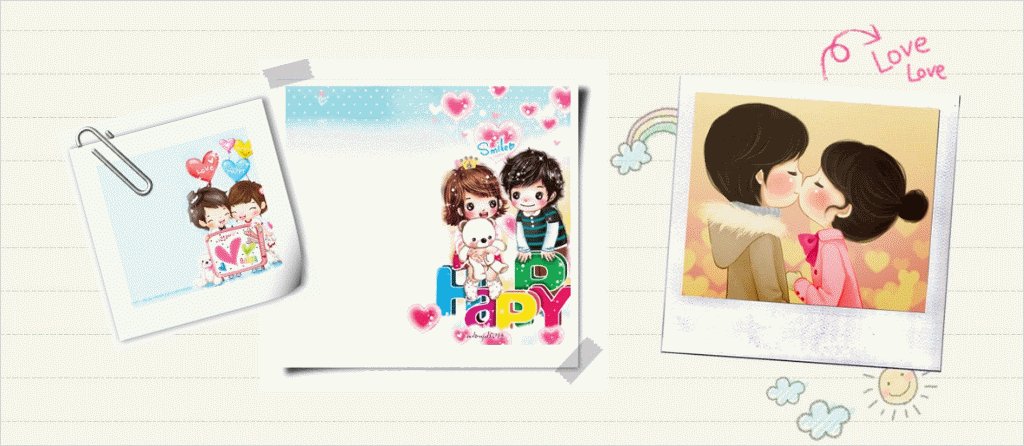
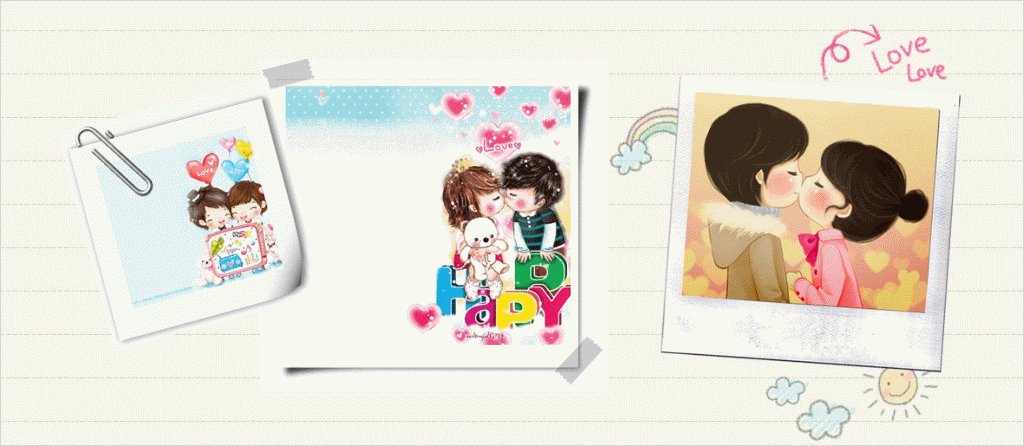
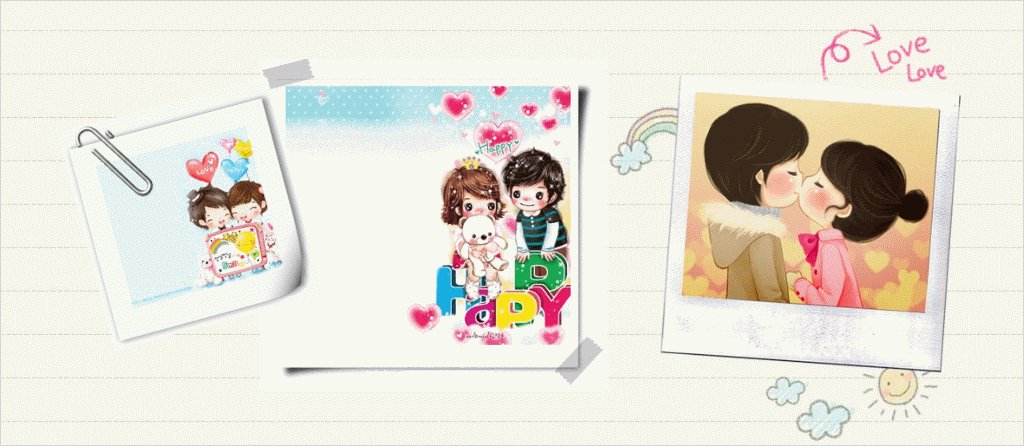
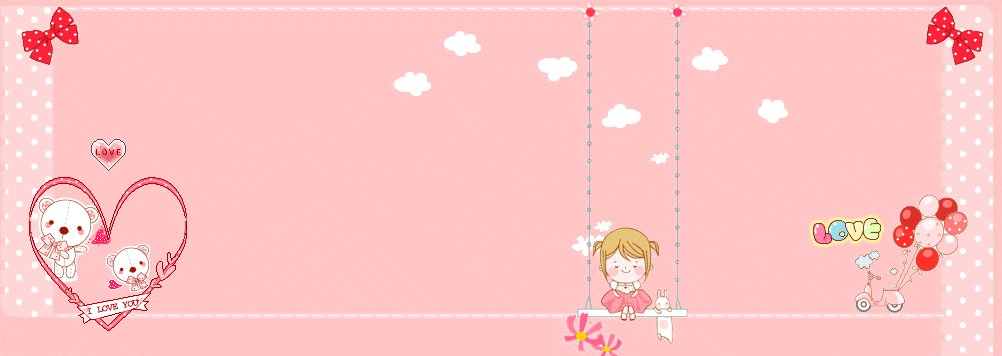
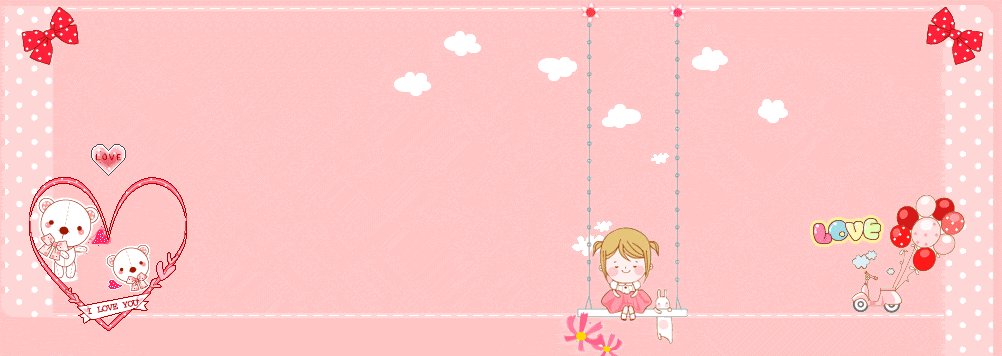
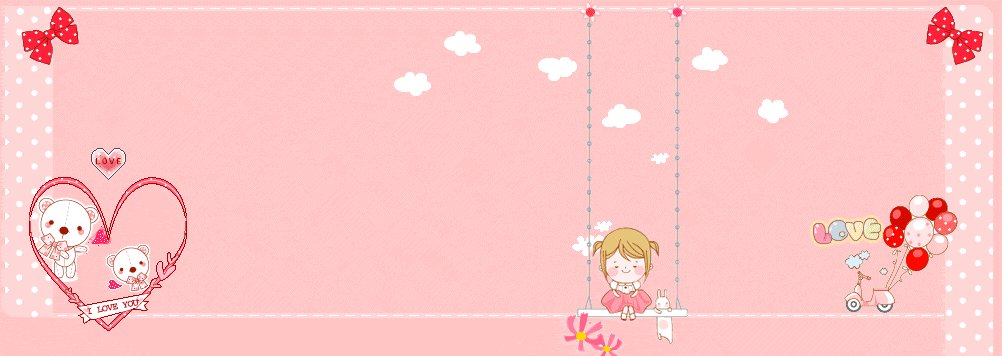
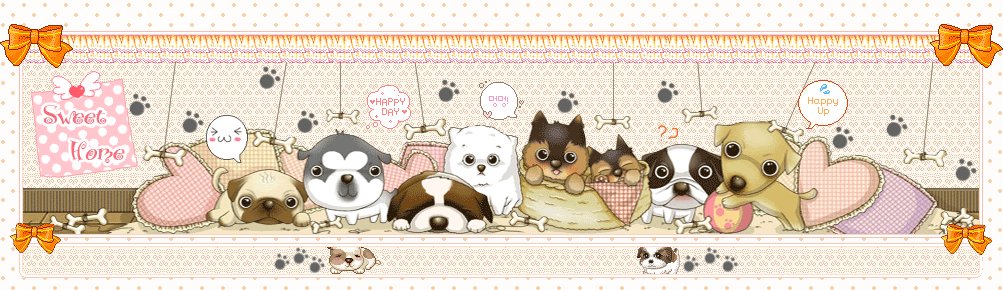
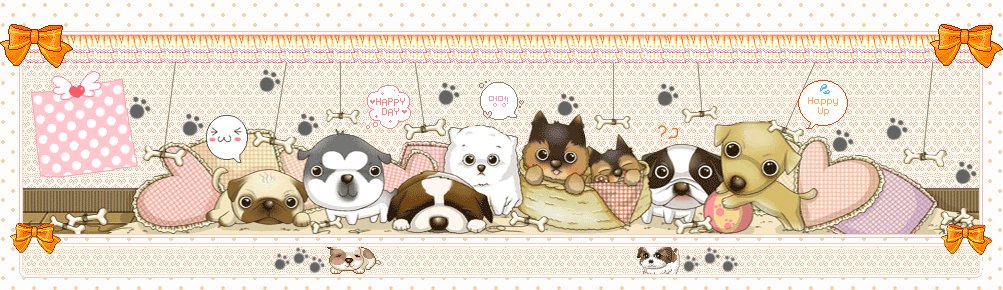
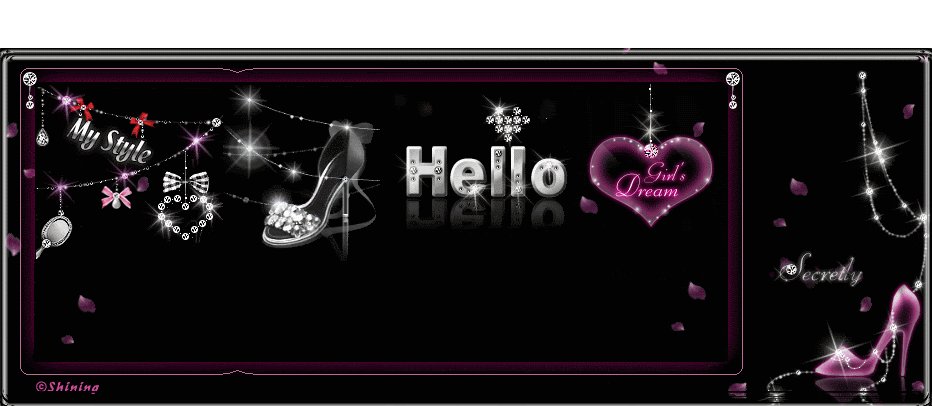
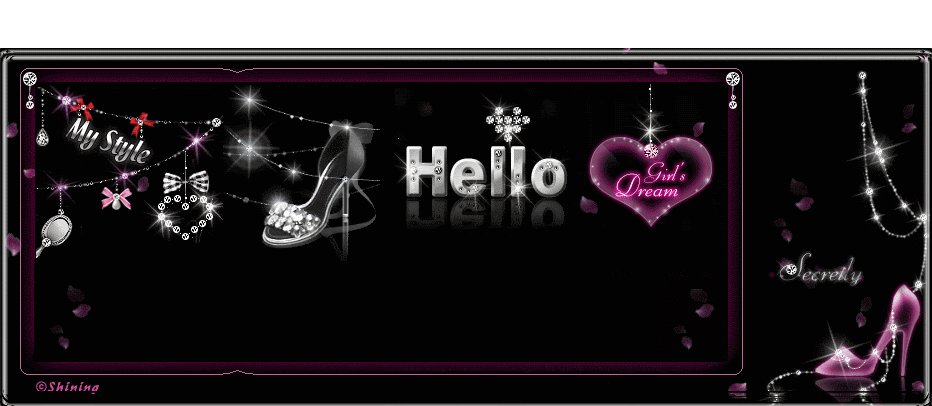
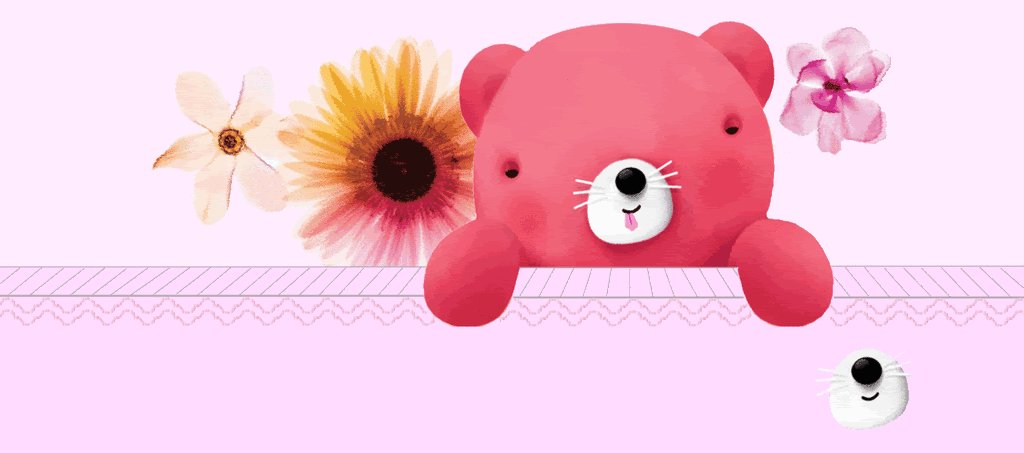
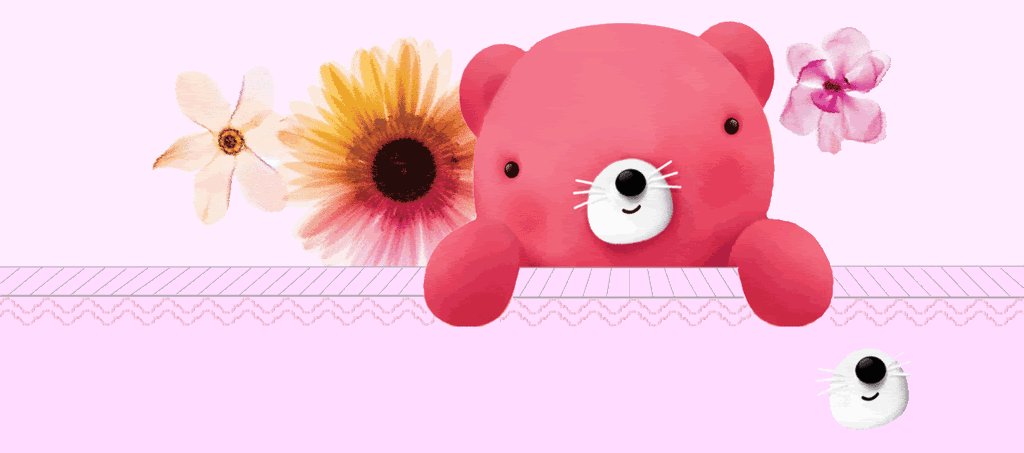
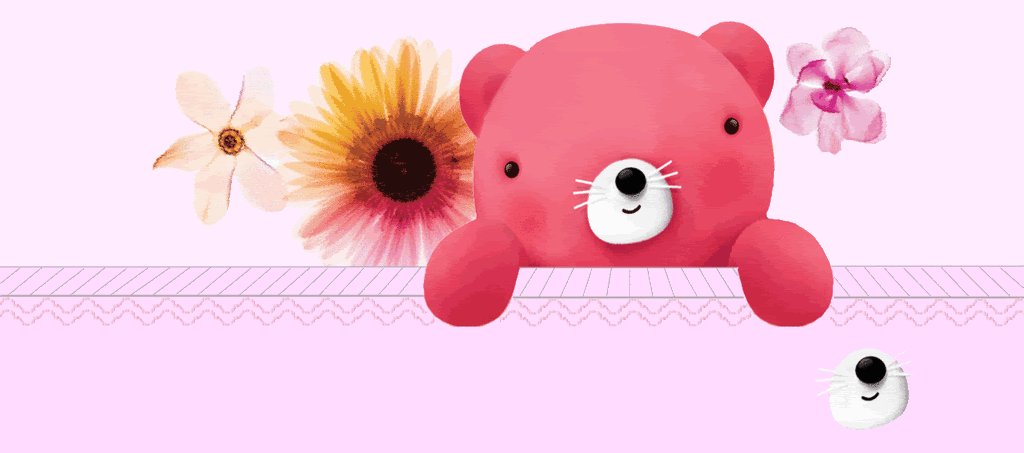
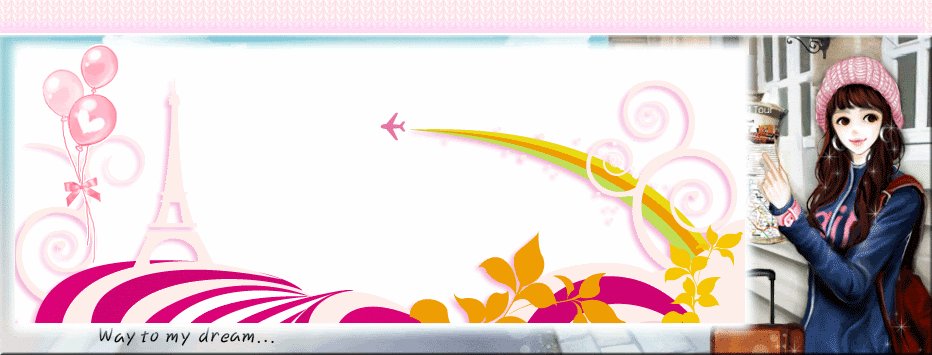
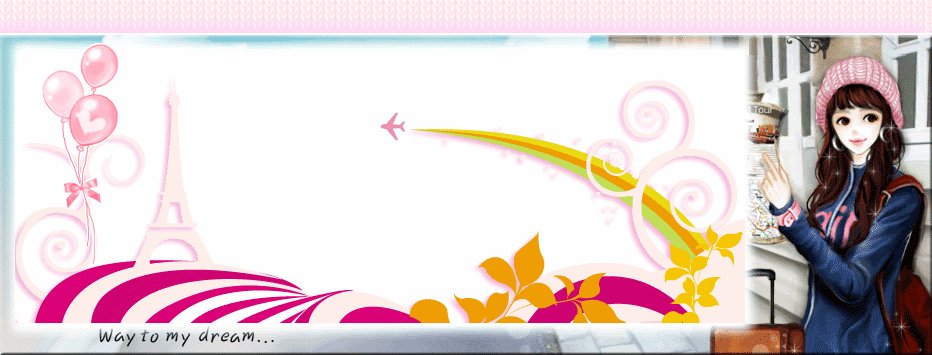
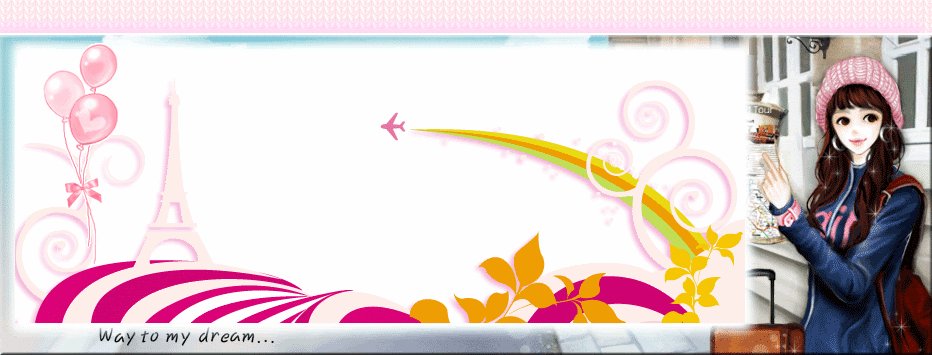
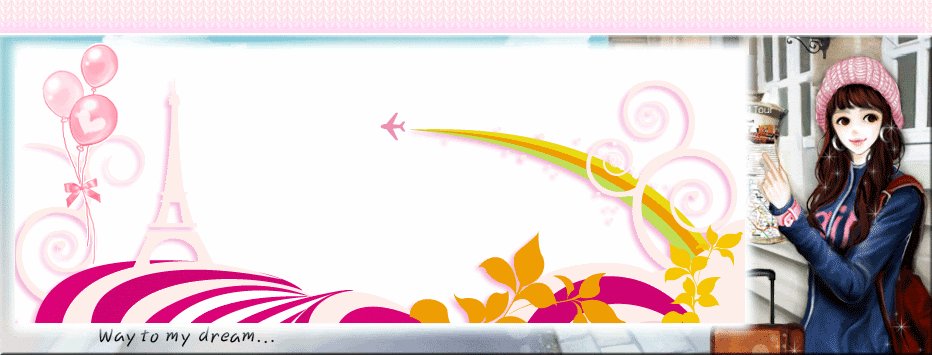
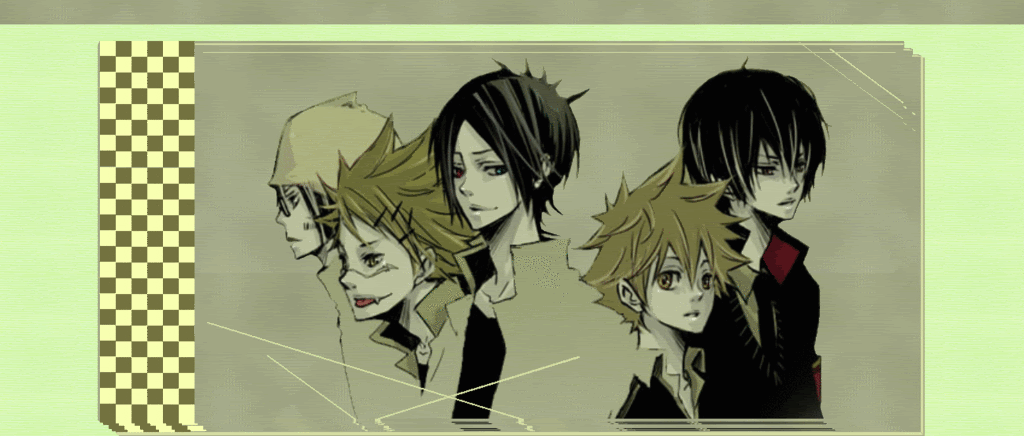
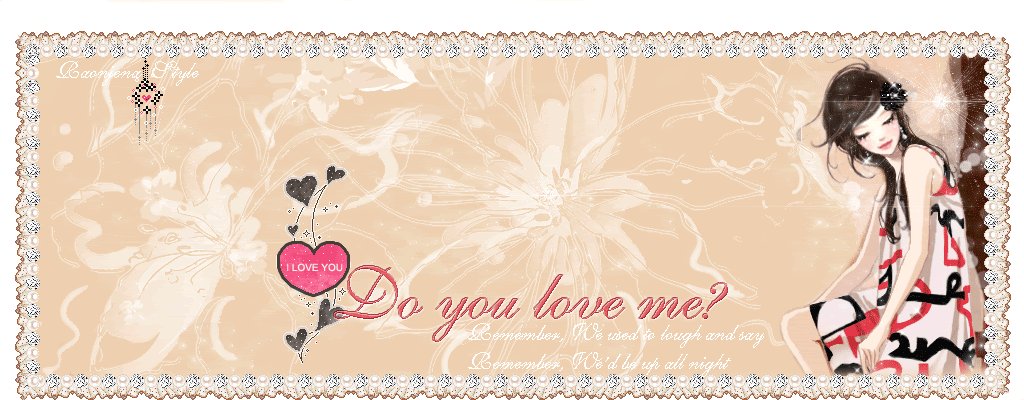
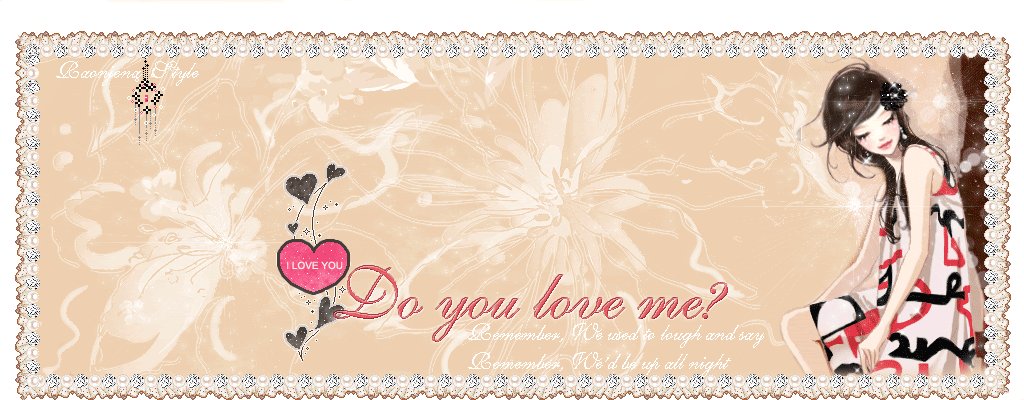
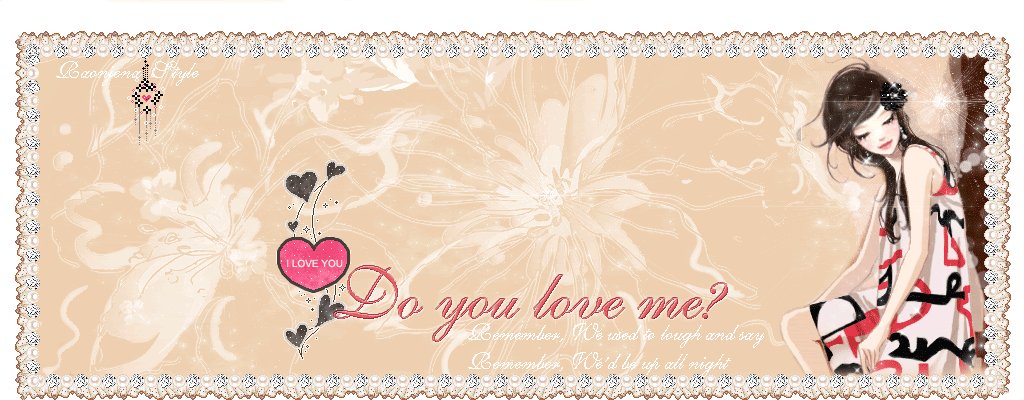
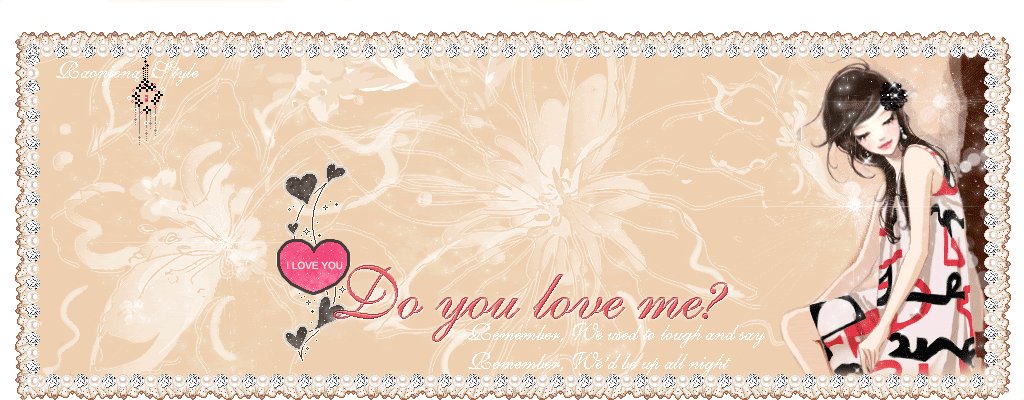
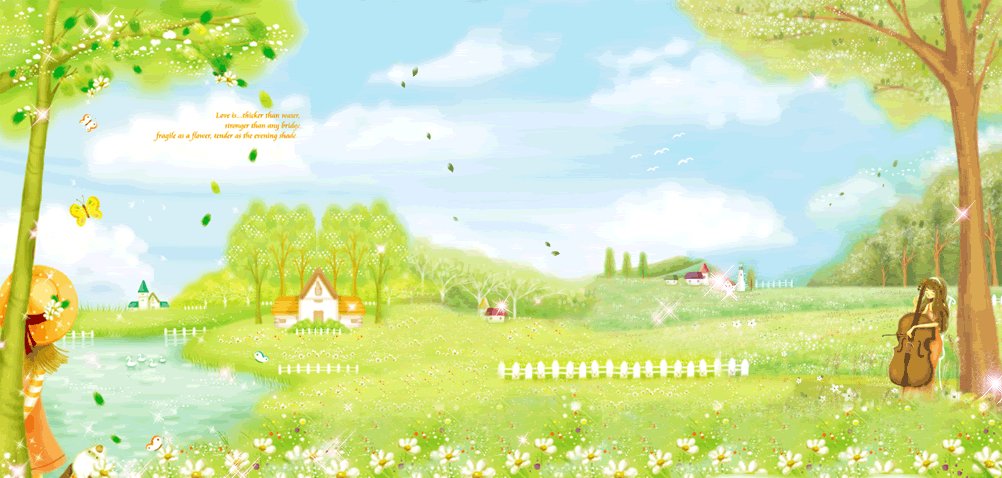
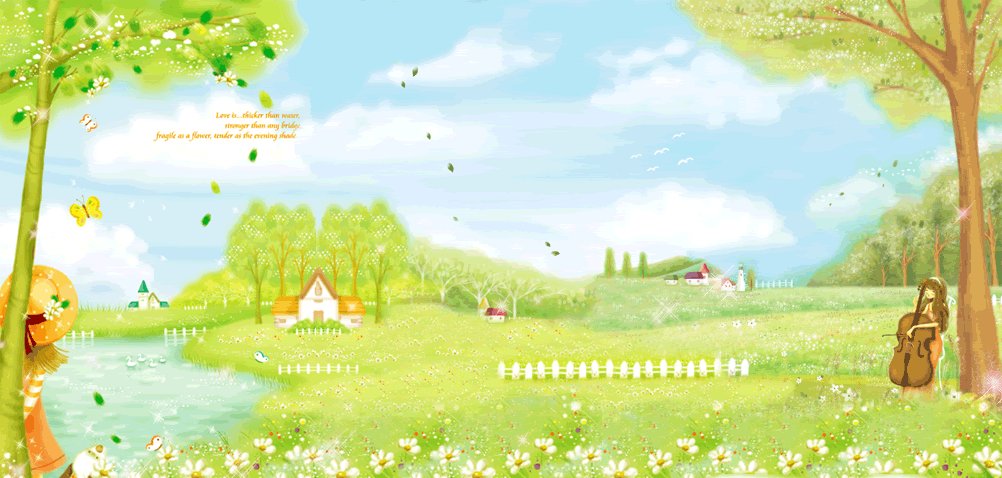
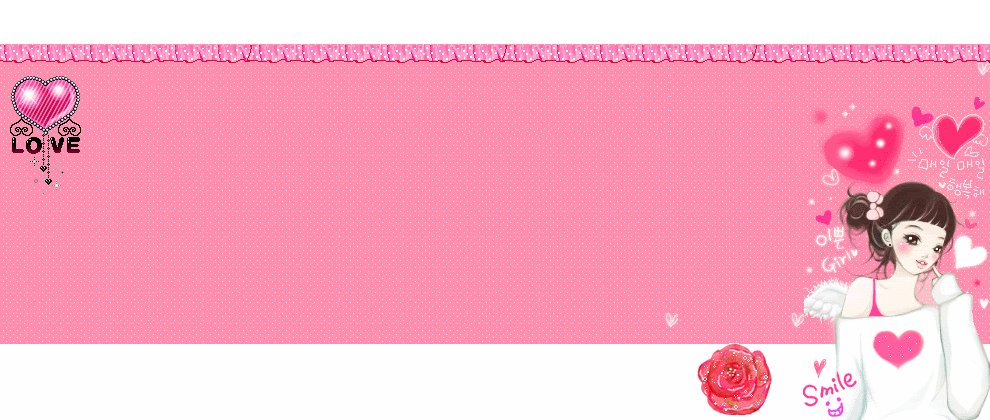
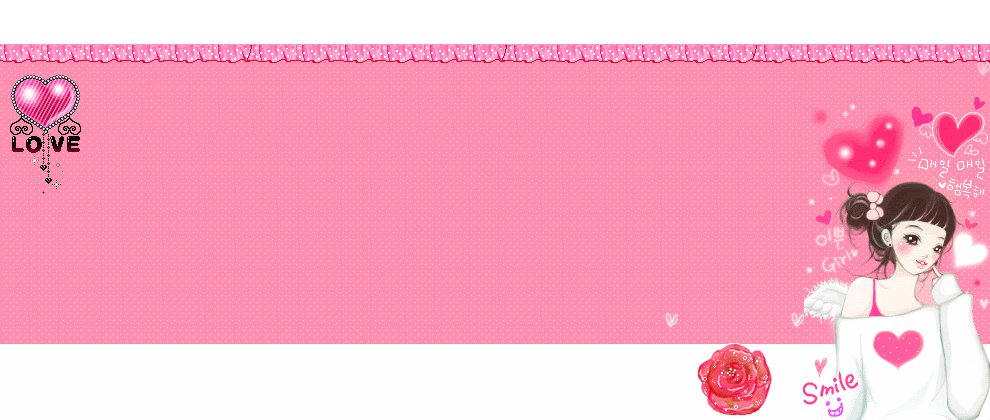
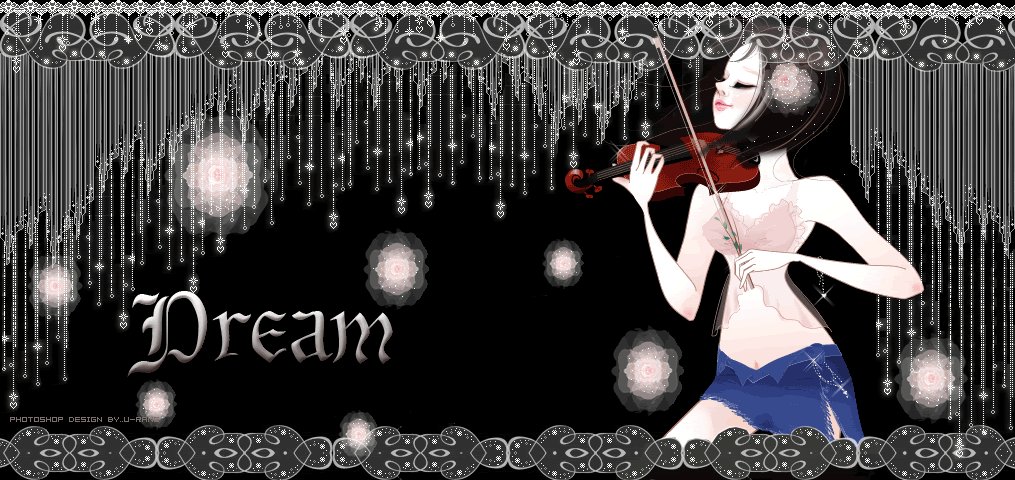
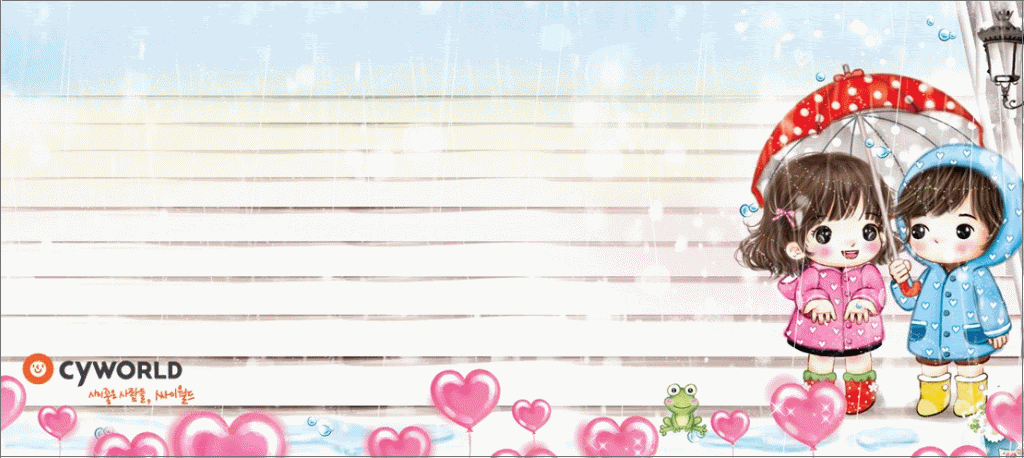
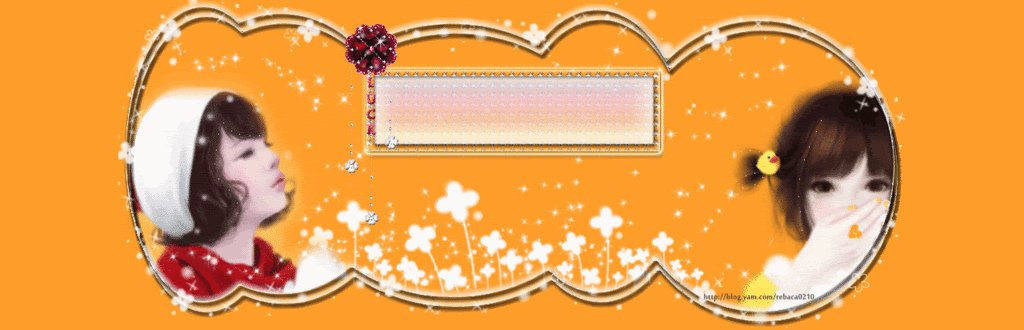
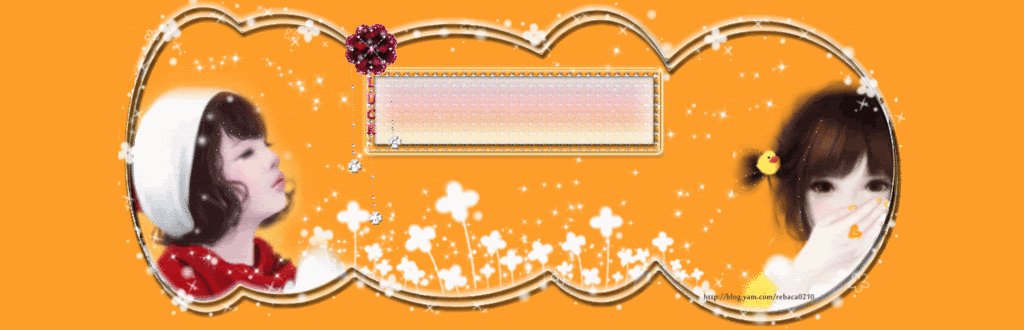
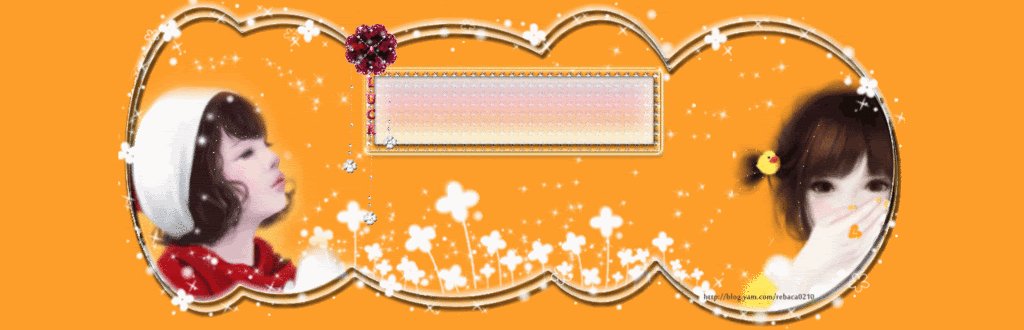
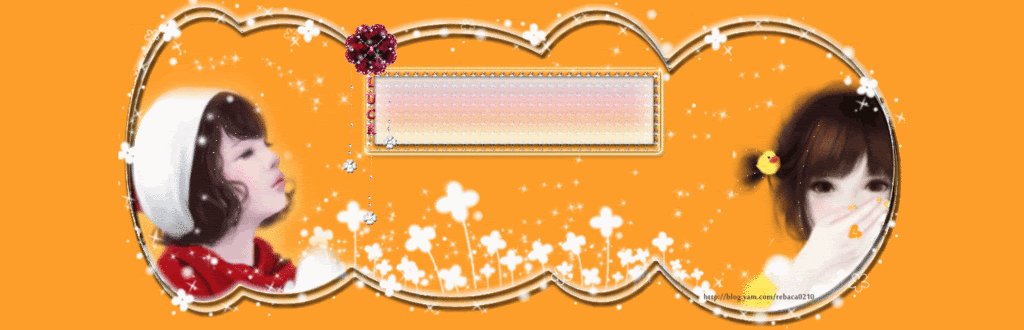
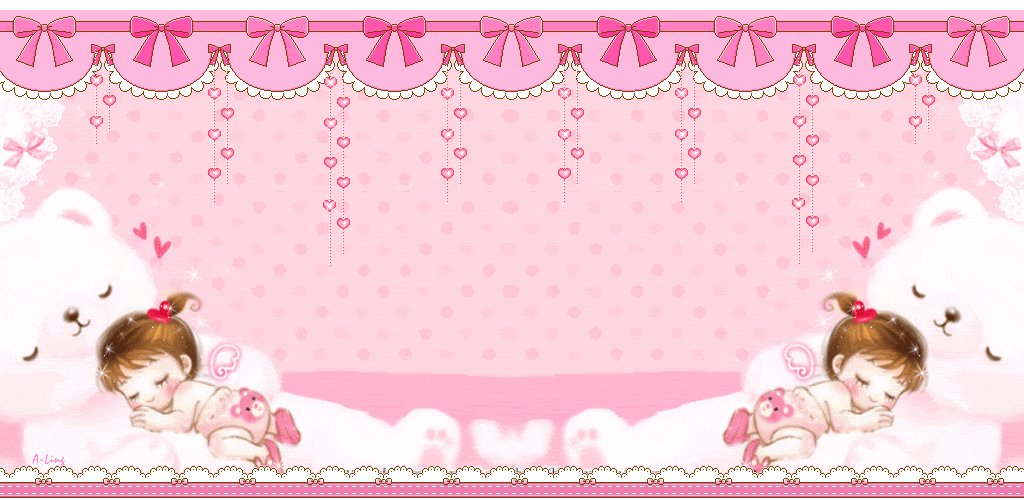
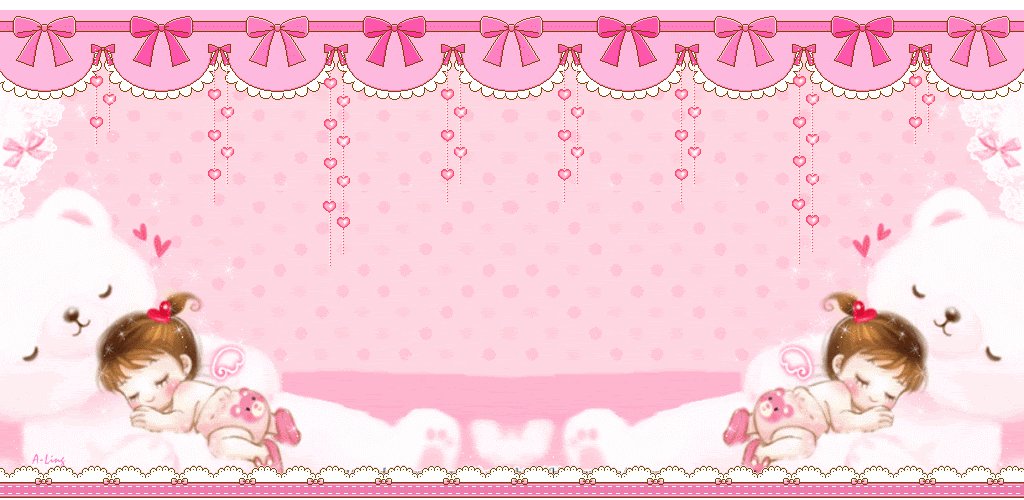
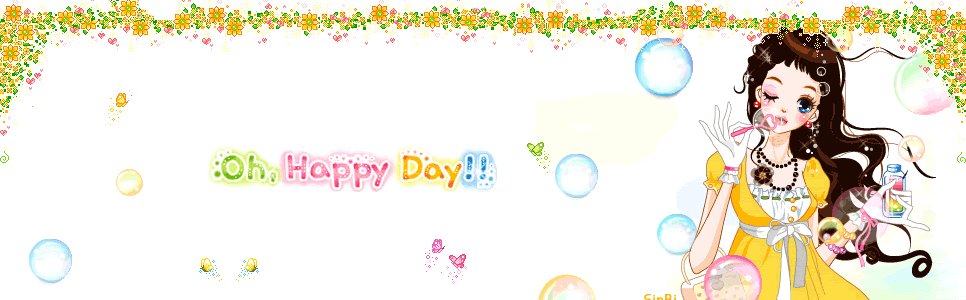
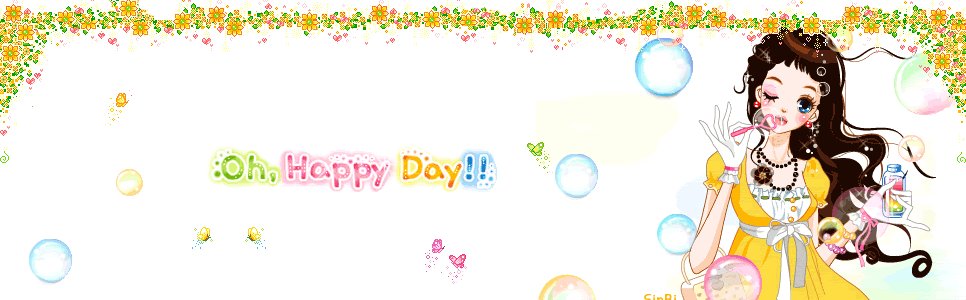
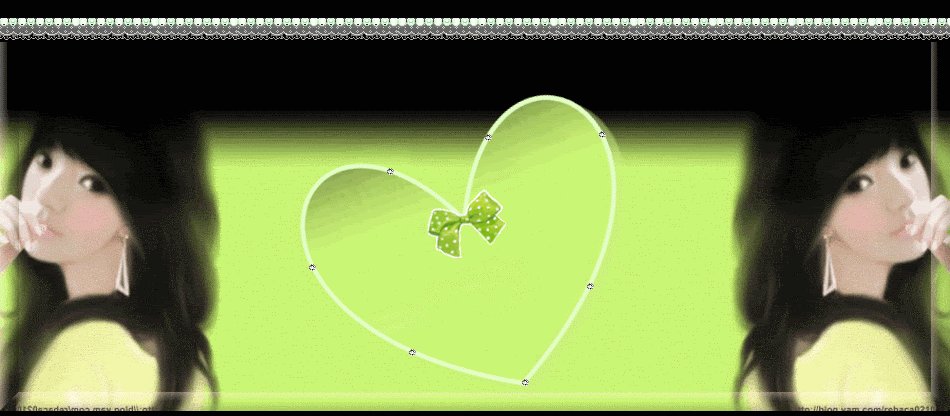
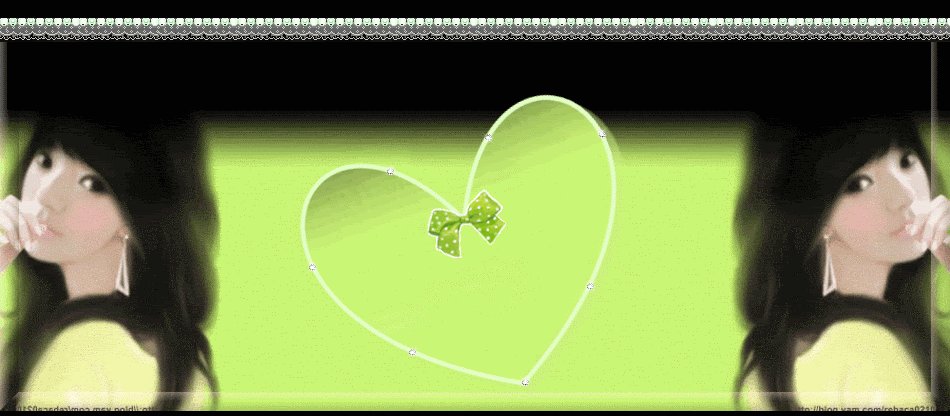
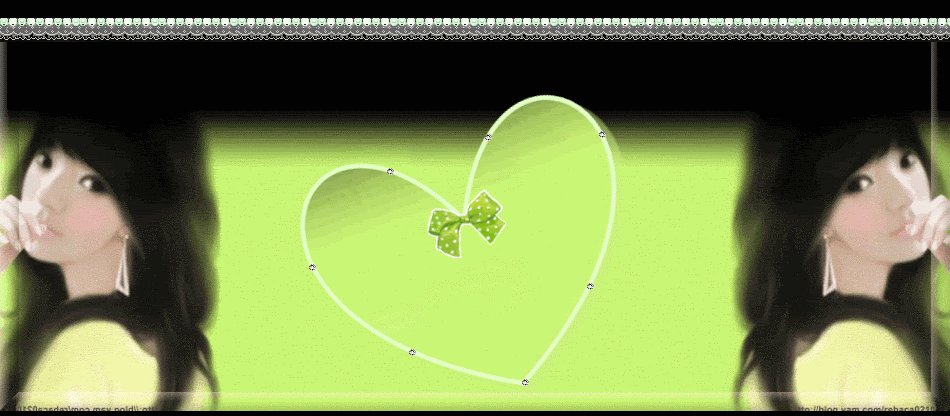
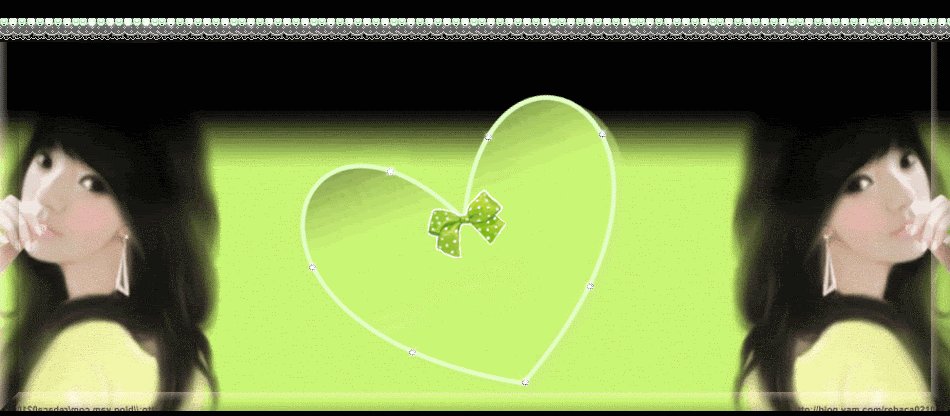
ภาพเท่าขนาดที่เห็นหน้าจอเลยนะค่ะเพิ่มความสวยงามให้กํบไฮ5 โดยเฉพาะเลยค่ะ
ภาพที่เห็นคือขนาดย่อนะค่ะ ขาดเท่าจริงสวยมากๆ ค่ะ
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm2.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm4.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm7.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm9.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm10.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm12.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm13.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm14.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm15.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm16.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm17.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm22.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm23.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm35.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm40.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm39.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm38.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm34.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm30.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm29.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm28.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm26.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm25.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm21.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm20.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm19.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i428.photobucket.com/albums/qq9/yamiejung24/gm18.gif)!important;



































ไม่มีความคิดเห็น:
แสดงความคิดเห็น