วิธีใส่ภาพส่วนหัวด้านบนให้Hi5
เปิดเข้าหน้าHi5ส่วนล่างจากรูปโปรไฟล์
1.เลือกช่องกำหนดรูปแบบโปรไฟล์คลิก
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
Copy Codeไปวางได้เลยค่ะ
หมาย:เหตุหากภาพไม่ขึ้นให้แสดงว่าCopyโค๊ดไปไม่หมด
สนุกกับการแต่งHI5
สนุกกับการแต่งHI5
เพิ่มเติมบางครั้งภาพลงแล้วความสูงไม่พอดีเปลี่ยนขนาดตามชอบเลยนะค่ะ
height:ความสูง
{height:600px
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
แล้วเพิ่มขนาดความสูงใหม่เข้าไป ลบค่าความสูงอันเก่า
เช่น 500,400,450, เป็นต้นค่ะ
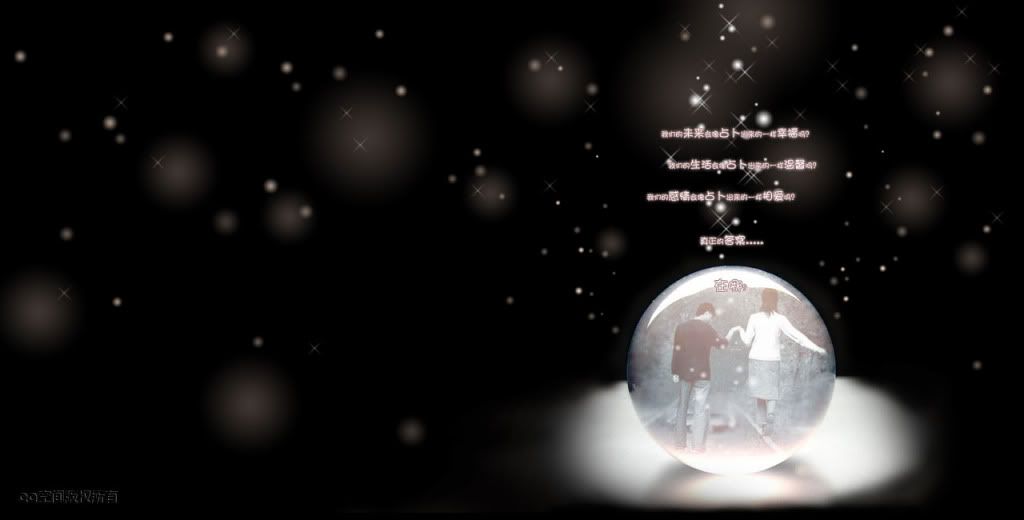
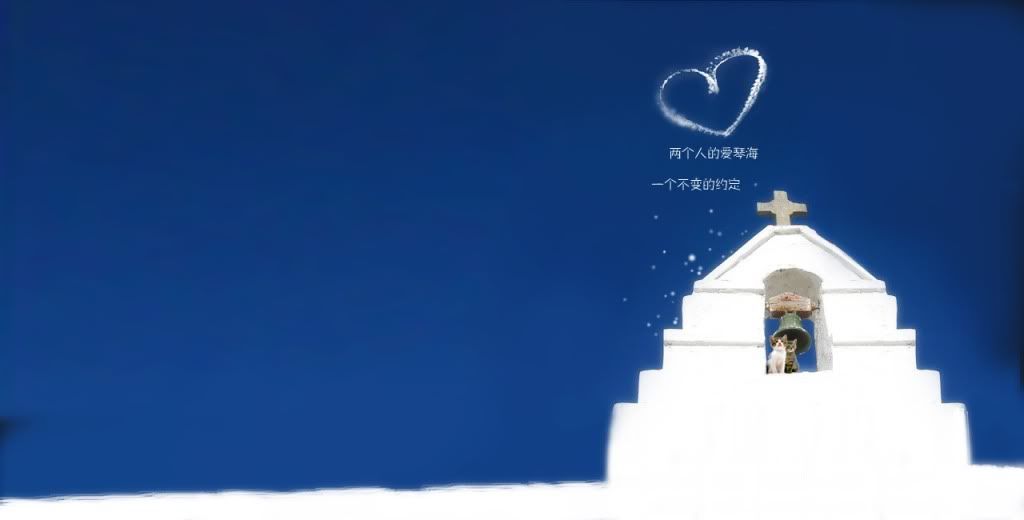
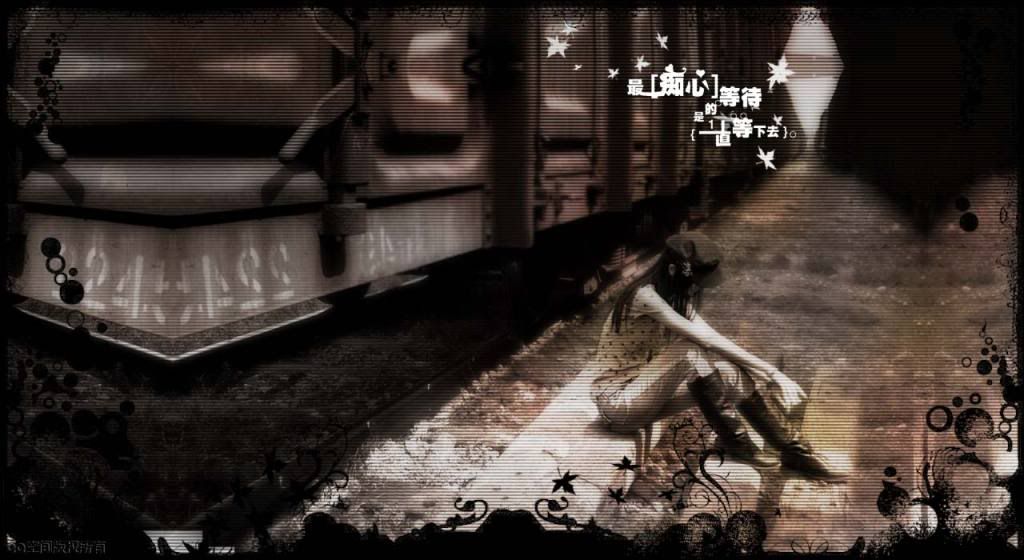
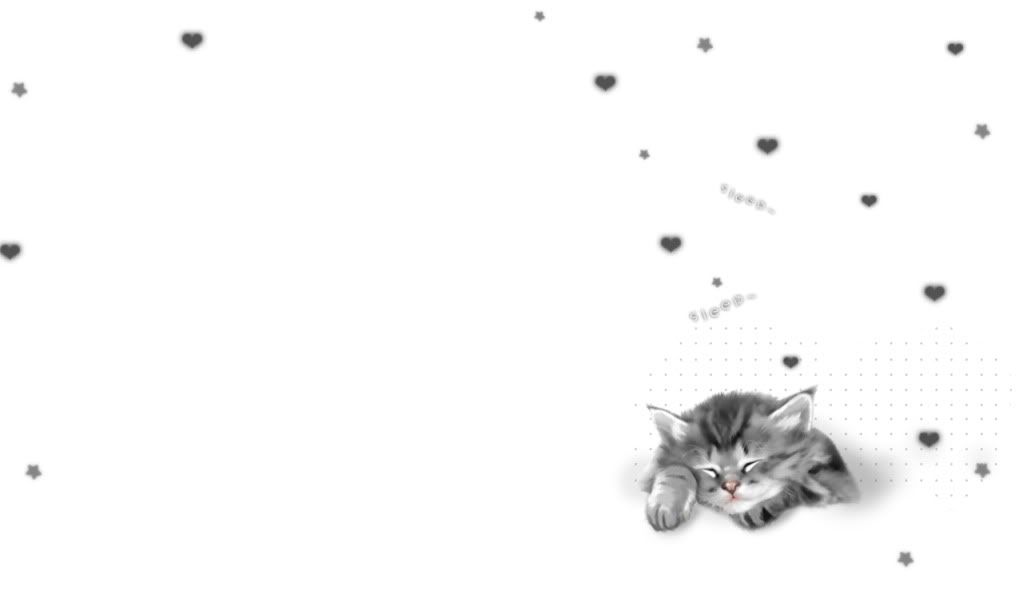
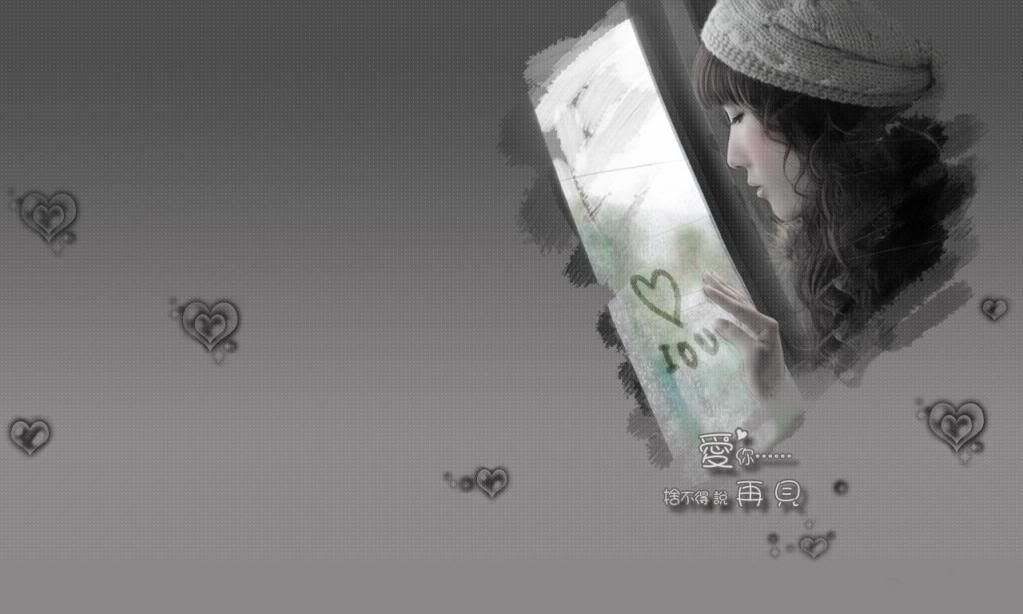
ภาพเท่าขนาดที่เห็นหน้าจอเลยนะค่ะเพิ่มความสวยงามให้กํบไฮ5 โดยเฉพาะเลยค่ะ
ภาพที่เห็นคือขนาดย่อนะค่ะ ขาดเท่าจริงสวยมากๆ ค่ะ
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up88.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up84.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up80.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up79.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up76.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up75.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up73.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up71.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up68.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up67.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up66.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up64.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up63.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up62.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up60.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up58.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up57.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up56.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up54.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up53.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i648.photobucket.com/albums/uu208/mamamai_2009/up51.jpg)!important;




























ไม่มีความคิดเห็น:
แสดงความคิดเห็น