วิธีใส่ภาพส่วนหัวด้านบนให้Hi5
เปิดเข้าหน้าHi5ส่วนล่างจากรูปโปรไฟล์
1.เลือกช่องกำหนดรูปแบบโปรไฟล์คลิก
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
Copy Codeไปวางได้เลยค่ะ
หมาย:เหตุหากภาพไม่ขึ้นให้แสดงว่าCopyโค๊ดไปไม่หมด
สนุกกับการแต่งHI5
สนุกกับการแต่งHI5
เพิ่มเติมบางครั้งภาพลงแล้วความสูงไม่พอดีเปลี่ยนขนาดตามชอบเลยนะค่ะ
height:ความสูง
{height:600px
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
แล้วเพิ่มขนาดความสูงใหม่เข้าไป ลบค่าความสูงอันเก่า
เช่น 500,400,450, เป็นต้นค่ะ
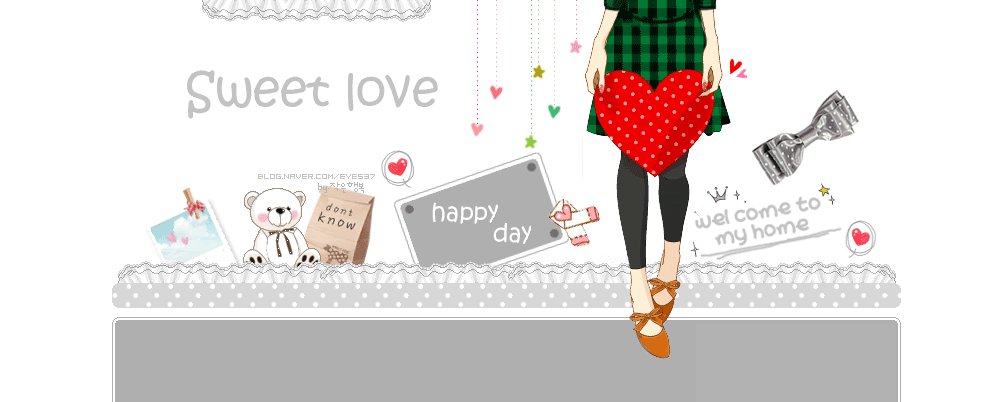
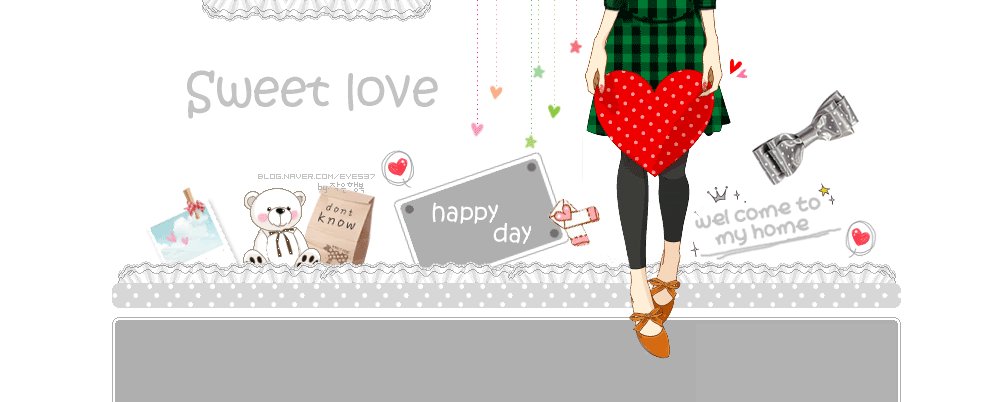
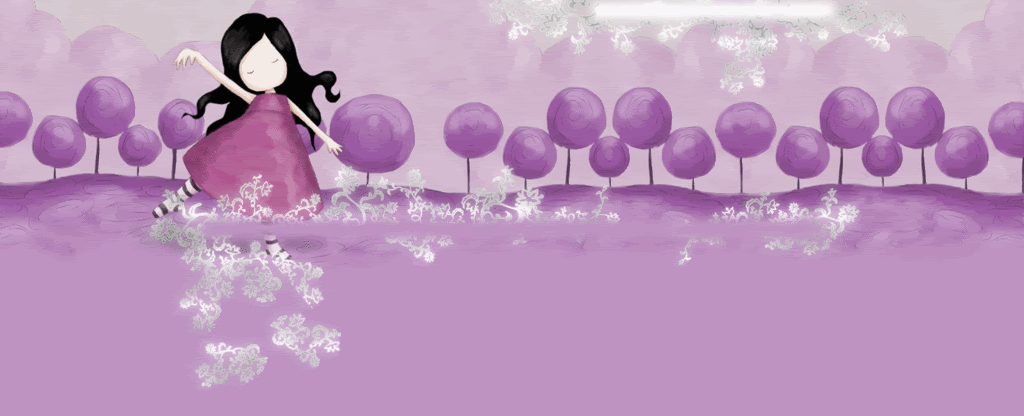
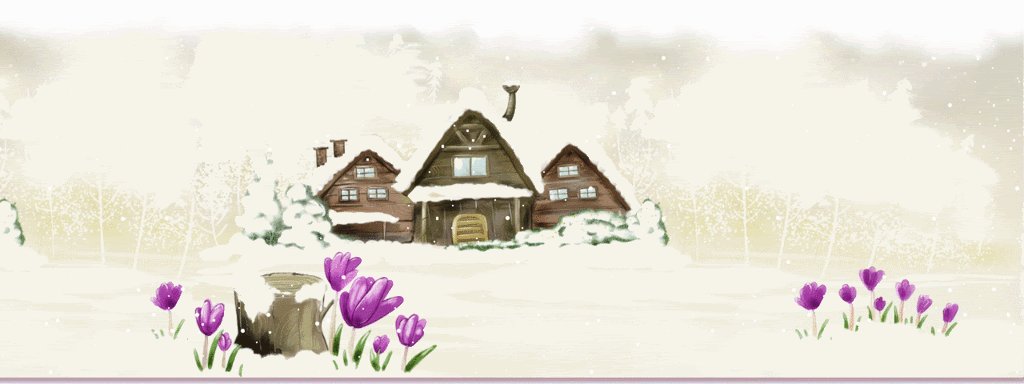
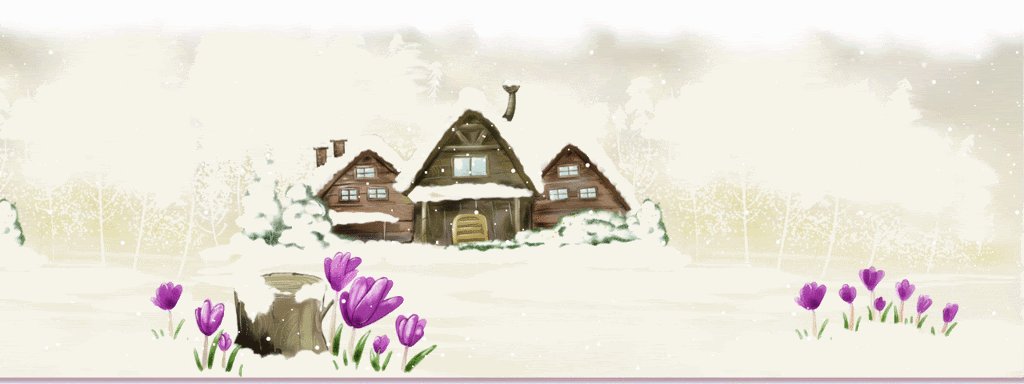
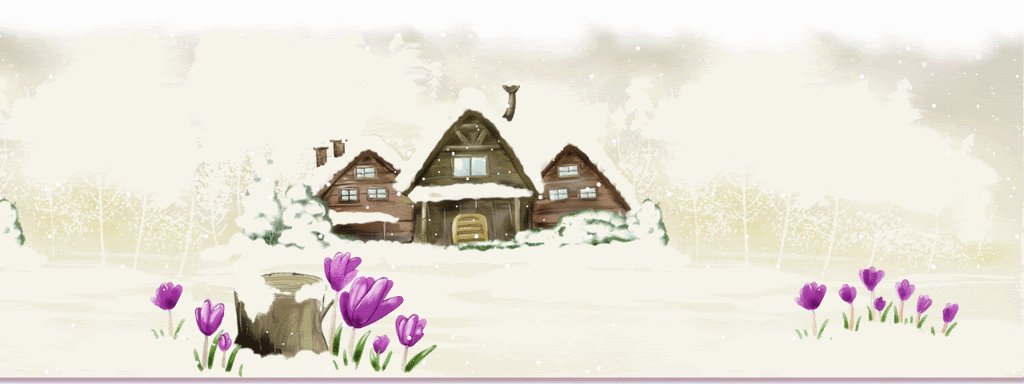
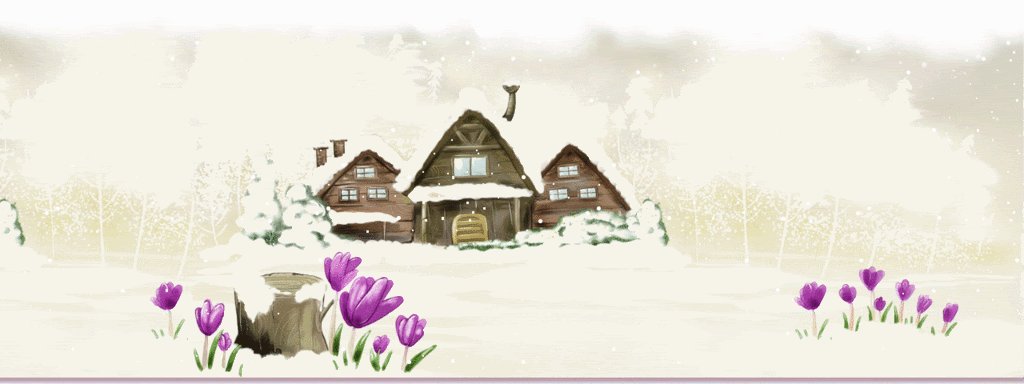
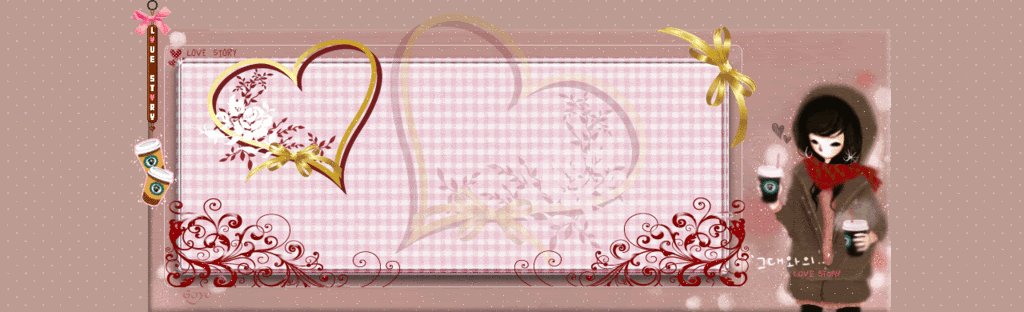
ภาพเท่าขนาดที่เห็นหน้าจอเลยนะค่ะเพิ่มความสวยงามให้กํบไฮ5 โดยเฉพาะเลยค่ะ
ภาพที่เห็นคือขนาดย่อนะค่ะ ขาดเท่าจริงสวยมากๆ ค่ะ
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw85.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw86.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw8.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw9.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw10.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw11.jpg)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw15.jpg)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw16.jpg)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw18.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw21.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw22.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw23.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw29.jpg)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw33.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw34.gif)!important;
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i448.photobucket.com/albums/qq202/yamiejung15/qw35.gif)!important;