วิธีใส่ภาพส่วนหัวด้านบนให้Hi5
เปิดเข้าหน้าHi5ส่วนล่างจากรูปโปรไฟล์
1.เลือกช่องกำหนดรูปแบบโปรไฟล์คลิก
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
Copy Codeไปวางได้เลยค่ะ
หมาย:เหตุหากภาพไม่ขึ้นให้แสดงว่าCopyโค๊ดไปไม่หมด
สนุกกับการแต่งHI5
สนุกกับการแต่งHI5
เพิ่มเติมบางครั้งภาพลงแล้วความสูงไม่พอดีเปลี่ยนขนาดตามชอบเลยนะค่ะ
height:ความสูง
{height:600px
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
แล้วเพิ่มขนาดความสูงใหม่เข้าไป ลบค่าความสูงอันเก่า
เช่น 500,400,450, เป็นต้นค่ะ
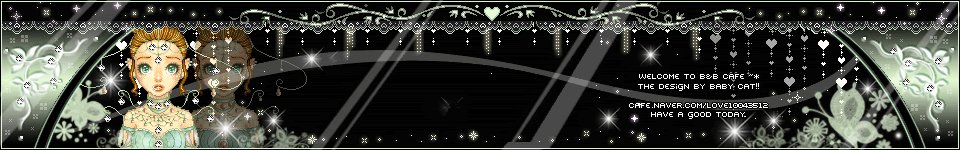
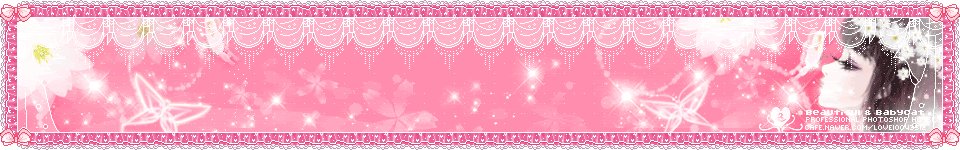
ภาพเท่าขนาดที่เห็นหน้าจอเลยนะค่ะเพิ่มความสวยงามให้กํบไฮ5 โดยเฉพาะเลยค่ะ
ภาพที่เห็นคือขนาดย่อนะค่ะ ขาดเท่าจริงสวยมากๆ ค่ะ
ภาพเซ็ตนี้ความสูงไม่เกิน 110pxนะค่ะ
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n41.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n54.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n55.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n56.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n57.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n59.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n72.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n70.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n60.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n61.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n62.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i415.photobucket.com/albums/pp236/yamiejung12/n63.gif)!important;



















ไม่มีความคิดเห็น:
แสดงความคิดเห็น