วิธีใส่ภาพส่วนหัวด้านบนให้Hi5
เปิดเข้าหน้าHi5ส่วนล่างจากรูปโปรไฟล์
1.เลือกช่องกำหนดรูปแบบโปรไฟล์คลิก
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
2.ส่วนช่องรูปแบบ: (เลือกได้) ช่องนี้ละที่จะวางส่วนหัวของHi5
Copy Codeไปวางได้เลยค่ะ
หมาย:เหตุหากภาพไม่ขึ้นให้แสดงว่าCopyโค๊ดไปไม่หมด
สนุกกับการแต่งHI5
สนุกกับการแต่งHI5
เพิ่มเติมบางครั้งภาพลงแล้วความสูงไม่พอดีเปลี่ยนขนาดตามชอบเลยนะค่ะ
height:ความสูง
{height:600px
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
ลบเฉพาะตัวเลขนะค่ะลบเกินภาพไม่ขึ้นให้นะค่ะ
แล้วเพิ่มขนาดความสูงใหม่เข้าไป ลบค่าความสูงอันเก่า
เช่น 500,400,450, เป็นต้นค่ะ
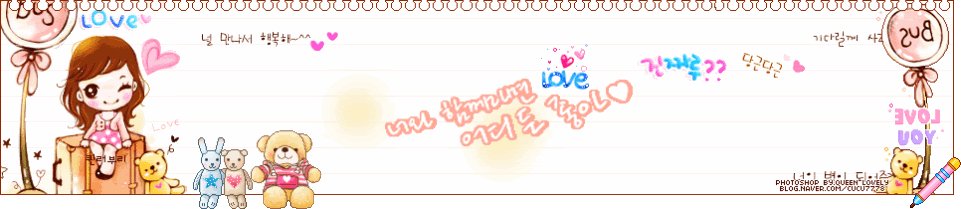
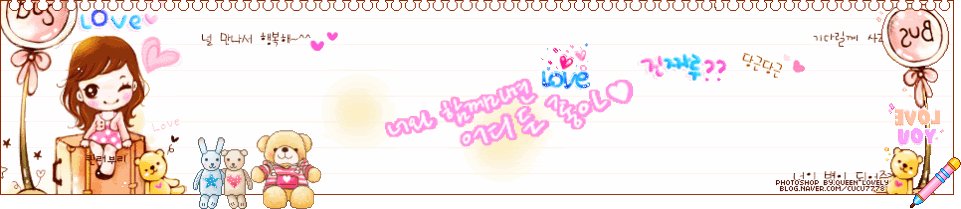
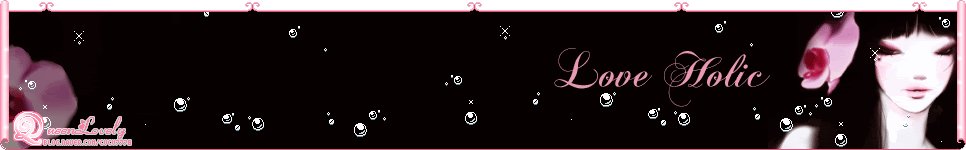
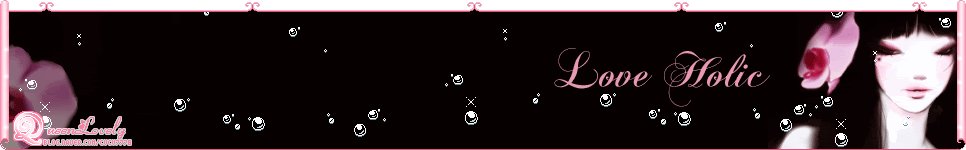
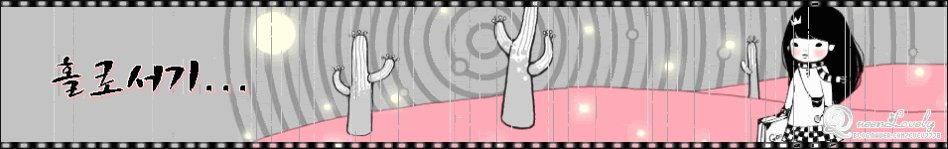
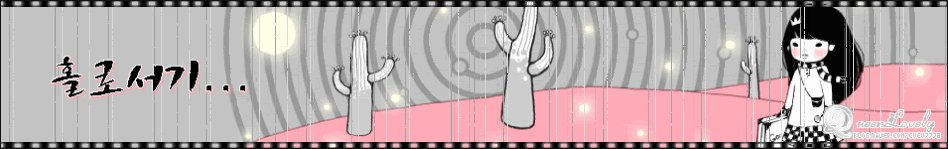
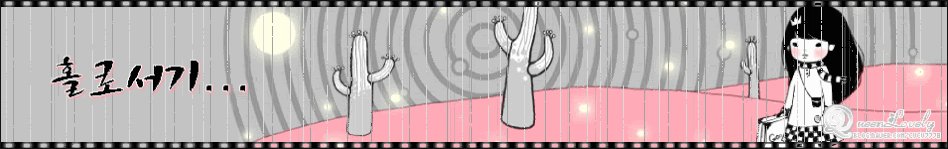
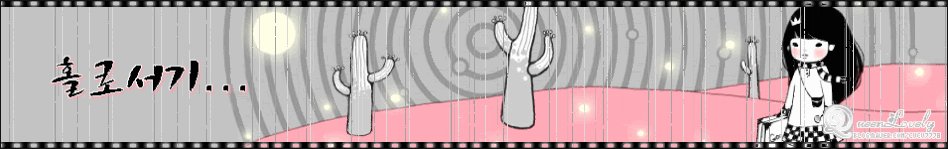
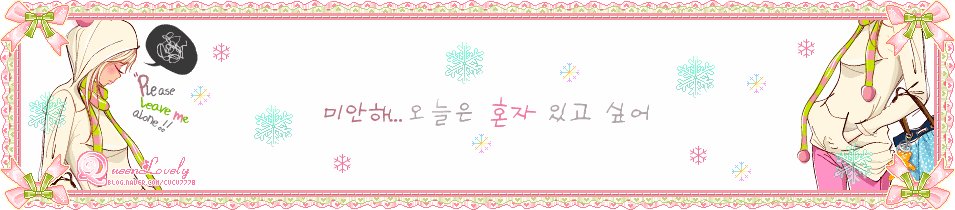
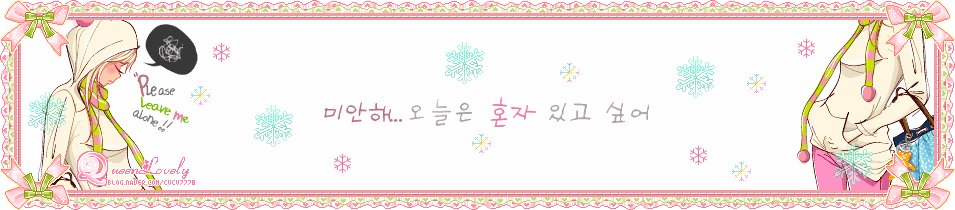
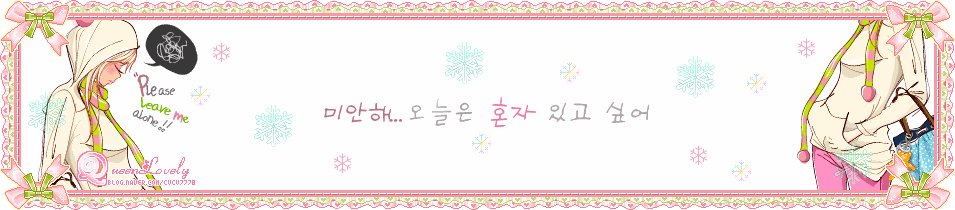
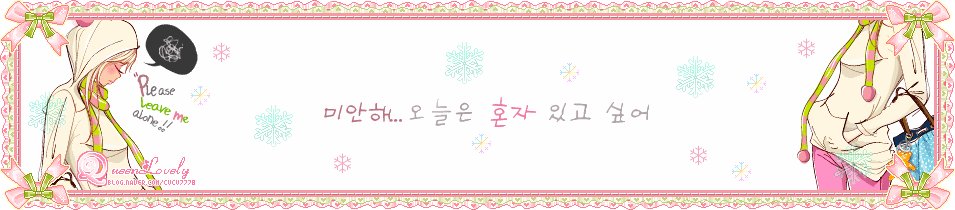
ภาพเท่าขนาดที่เห็นหน้าจอเลยนะค่ะเพิ่มความสวยงามให้กํบไฮ5 โดยเฉพาะเลยค่ะ
ภาพที่เห็นคือขนาดย่อนะค่ะ ขาดเท่าจริงสวยมากๆ ค่ะ
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-23.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-24.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-25.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-26.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-27.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-28.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-30.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-31.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-34.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-34.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-36.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i41.photobucket.com/albums/e296/yamiejung3/99-40.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-9-1.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-6-1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-11-1.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-12-1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-13-1.jpg)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-20-1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-21-1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-22-1.gif)!important;
<style type='text/css'>
.emptyProfileInfo {display:none}
</style>
#hi5-common-header {height:600px !important;position:relative;background:transparent url(http://i442.photobucket.com/albums/qq143/yamiejung11/22-5-1.gif)!important;



























ไม่มีความคิดเห็น:
แสดงความคิดเห็น